Si no tenés ni idea para mejorar tu blog (como yo) y no sabes como
hacer, a continuación muestro una lista de las herramientas básicas y no
tanto explicadas por los entendidos en el tema.
 LISTA PARA MEJORAR TU BLOG
# 01 - Como poner un menú de navegación ... autor: (Escaparate de Rosa)
LISTA PARA MEJORAR TU BLOG
# 01 - Como poner un menú de navegación ... autor: (Escaparate de Rosa)
Añadimos el código CSS necesario desde "Edición HTML" en nuestro panel
sin expandir la plantilla de artilugios, justo antes de
]]></b:skin>:
/* MENU DOS (Robs)
----------------------------------------------- */
#subnavbar {
background: #64343C;
width: 873px;
height: 27px;
font-weight:bold;
color: #FFFFFF;
margin: 0px;
padding: 0px;
font-family:"Trebuchet MS";
}
#subnav {
margin: 0px;
padding: 0px;
}
#subnav ul {
float: left;
list-style: none;
margin: 0px;
padding: 0px;
}
#subnav li {
list-style: none;
margin: 0px;
padding: 0px;
}
#subnav li a, #subnav li a:link, #subnav li a:visited {
color: #FFFFFF;
display: block;
font-size: 11px;
text-transform: uppercase;
margin: 0px 0px 0px 0px;
padding: 5px 10px 5px 10px;
border-left: 1px solid #FFFFFF;
}
#subnav li a:hover, #subnav li a:active {
background: #999999;
color: #000000;
display: block;
text-decoration: none;
margin: 0px 0px 0px 0px;
padding: 5px 10px 5px 10px;
}
#subnav li li a, #subnav li li a:link, #subnav li li a:visited {
background: #64343C;
width: 120px;
heigth: 20px
float: none;
margin: 0px;
padding: 5px 10px 5px 10px;
border-bottom: 1px solid #FFFFFF;
border-left: 1px solid #FFFFFF;
border-right: 1px solid #FFFFFF;
}
#subnav li li a:hover, #subnav li li a:active {
background: #999999;
margin: 0px;
padding: 5px 10px 5px 10px;
}
#subnav li {
float: left;
padding: 0px;
}
#subnav li ul {
z-index: 9999;
position: absolute;
left: -999em;
height: auto;
width: 160px;
margin: 0px;
padding: 0px;
}
#subnav li li {
}
#subnav li ul a {
width: 140px;
}
#subnav li ul a:hover, #subnav li ul a:active {
}
#subnav li ul ul {
margin: -25px 0 0 161px;
}
#subnav li:hover ul ul, #subnav li:hover ul ul ul, #subnav li.sfhover ul ul, #subnav li.sfhover ul ul ul {
left: -999em;
}
#subnav li:hover ul, #subnav li li:hover ul, #subnav li li li:hover ul,
#subnav li.sfhover ul, #subnav li li.sfhover ul, #subnav li li
li.sfhover ul {
left: auto;
}
#subnav li:hover, #subnav li.sfhover {
position: static;
}
Es en este código donde podemos hacer los cambios para escoger otro
color diferente para el menú por ejemplo, cambiando los códigos de color
en "background".
Lo principal a tener en cuenta es la anchura del menú, que está
establecida en 873px en esta parte del código (señalado en negrita):
#subnavbar {
background: #64343C;
width: 873px;
height: 27px;
font-weight:bold;
color: #FFFFFF;
margin: 0px;
padding: 0px;
font-family:"Trebuchet MS";
}
Ahí tendréis que cambiar ese valor (873px) por el que mejor se adapte al
sitio donde irá colocado. Si vais a ponerlo debajo de la cabecera, lo
más adecuado será que tenga el mismo ancho que esta por ejemplo.
También podéis sustituir el valor en pixeles por un porcentaje, así si ponéis "
width: 100%" el menú ocupará el ancho total disponible del sitio donde esté colocado.
[2] Colocamos ahora el código necesario para armar nuestro menú
en un gadget HTML que arrastraremos luego a donde vayamos a mostrar el
menú:
<div id="subnavbar">
<ul id="subnav">
<li><a href="URL DEL BLOG" title="Inicio">INICIO</a>
</li>
<li><a href="" title="">PESTAÑA1</a>
<ul>
<li><a href="" title="">SUB-PESTAÑA1</a>
</li>
<li><a href="" title="">SUB-PESTAÑA1</a>
</li>
<li><a href="" title="">SUB-PESTAÑA1</a>
</li>
</ul>
</li>
<li><a href="mailto:" title="Enviame un email">CONTACTO</a>
</li>
<li><a href="" title="">PESTAÑA2</a>
<ul>
<li><a href="" title="">SUB-PESTAÑA2</a>
</li>
<li><a href="" title="">SUB-PESTAÑA2</a>
</li>
<li><a href="" title="">SUB-PESTAÑA2</a>
</li>
</ul>
</li>
<li><a href="" title="">PESTAÑA3</a>
<ul>
<li><a href="" title="">SUB-PESTAÑA3</a>
</li>
<li><a href="" title="">SUB-PESTAÑA3</a>
</li>
</ul>
</li>
<li><a href="" title="">PESTAÑA4</a>
<ul>
<li><a href="" title="">SUB-PESTAÑA4</a>
</li>
<li><a href="" title="">SUB-PESTAÑA4</a>
</li>
</ul>
</li>
<li><a href="" title="">PESTAÑA5</a>
<ul>
<li><a href="" title="">SUB-PESTAÑA5</a>
</li>
<li><a href="" title="">SUB-PESTAÑA5</a>
</li>
<li><a href="" title="">SUB-PESTAÑA5</a>
</li>
<li><a href="" title="">SUB-PESTAÑA5</a>
</li>
</ul>
</li></ul></div>
Es en este código donde tenemos que colocar los enlaces y el texto que aparecerá en cada pestaña del menú y de los sub-menús.
Donde dice a herf= se coloca cada enlace entre las comillas.
Entre las comillas de title= colocamos el texto explicativo que se verá al pasar el puntero sobre el enlace.
En PESTAÑA1, PESTAÑA2, etc. colocamos el texto que se verá en cada
pestaña del menú y en SUB-PESTAÑA1, SUB-PESTAÑA2, etc. el texto que se
verá en cada sub-menú.
Para añadir más pestañas y subpestañas al menú, fijaros muy bien en como está construido el código:
El contenido de las pestañas que
no van a incluir subpestañas, va incluido entre
<li> y
</li>
<li><a href="URL DEL BLOG" title="Inicio">INICIO</a>
</li>
El contenido de la pestaña
que incluirá subpestañas irá incluido entre
<li> y
<ul> a continuación estarán las subpestañas (cada una incluida entre <li> y </li>) y para cerrar terminaremos con
</ul> </li>
<li><a href="" title="">PESTAÑA3</a>
<ul>
<li><a href="" title="">SUB-PESTAÑA3</a>
</li>
<li><a href="" title="">SUB-PESTAÑA3</a>
</li>
</ul>
</li>
# 02 - Como poner un buscador ... autor: (Ayuda para el blog)
Buscador.- En informática un
buscador es una herramienta que permite al usuario encontrar un
documento que contenga una determinada palabra o frase.
En esta oportunidad te proporcionare 3 buscadores para que lo pongas en tu blog.
Búsqueda de blogs en Blogger
Este
buscador lo pegas en la Sidebar o en donde tu quieras, pero lo único
que tienes que agregar es la dirección del blog (cambiar lo que esta en
azul).
<form name="b-search" action="http://search.blogger.com/">
<input type="text" id="b-query" name="as_q" />
<input type="hidden" name="ie" value="UTF-8" />
<input type="hidden" name="ui" value="blg" />
<input type="hidden" name="bl_url" value="ayudaparaelblog.blogspot.com" />
<input
type="submit" value="Buscar" alt="Search This Blog" id="b-searchbtn"
title="Search this blog with Google Blog Search"
onclick="document.forms['b-search'].bl_url.value='ayudaparaelblog.blogspot.com'" /></form>
Via:
Gem@ BLOG
Búsqueda de blogs en Google
Realiza búsquedas dentro del blog y además busca en la web.
Este
buscador lo pegas en la Sidebar o en donde tu quieras, pero lo único
que tienes que agregar es la dirección del blog (cambiar lo que esta en
azul)
<FORM method=GET action="http://www.google.com/search">
<input type=hidden name=ie value=UTF-8>
<input type=hidden name=oe value=UTF-8>
<INPUT TYPE=text name=q size=15 maxlength=255 value="">
<INPUT type=submit name=btnG VALUE="Buscar">
<font size=-1>
<input type=hidden name=domains value="http://ayudaparaelblog.blogspot.com"><br><input type=radio name=sitesearch value=""> en Web <input type=radio name=sitesearch value="http://ayudaparaelblog.blogspot.com" checked> en Blog <br></FORM>
Sobre el aspecto puedes cambiar algunas cosas:
- El texto del botón es Buscar (VALUE=Buscar) puedes cambiarlo por algo diferente, como ok, ver, etc.
- El tamaño de la caja se cambia en donde dice size=15.
Via: Google
Búsqueda dentro del blog
Realiza búsquedas dentro del mismo blog.
Este buscador lo pegas en la Sidebar o en donde tu quieras.
<form
id="searchthis" action="/search" style="display:inline;"
method="get"><input id="search-box" name="q" type="text"/>
<input id="search-btn" value="Buscar" type="submit"/></form>
Insertar elementos en la Sidebar (Blogger nuevo)
Insertar elementos en la Sidebar (Blogger antiguo)
# 03 - Como añadir marcadores sociales ... Compartilo!!! ... autor: (Vida blogger)
on muchas las personas que me preguntaron sobre este truco. Se trata de añadir la clásica barrita que dice "Compártelo" al final de cada post, junto con el link para que podamos compartir ese post en las principales redes sociales como Menéame, Technorati, Bitácoras, Facebook, Twitter, entre otras.
Es
una función que interesa a muchos lectores, ya que les permite
compartir el post con otras personas sin necesidad de copiar links o
contenidos, lo que hace la tarea más fácil. Además, es una forma de
promocionar nuestro sitio en estas redes sociales y ganar visitas.
Una vez aplicado este truco, el mismo se verá así:
![[Sin+nombre.jpg]](http://3.bp.blogspot.com/_Go-jnwB2e7w/SiRe-QjPayI/AAAAAAAAB10/xUgs-5dWLas/s1600/Sin%2Bnombre.jpg)
Para
añadir Marcadores sociales en Blogger debemos ir a la edición HTML de la plantilla, expandir artilugios y buscar lo siguiente:
<div class='post-footer-line post-footer-line-3' />
Y justo
después del mismo pegamos este código:
<!--Marcadores sociales -->
<br/>
<b>Compártelo</b>
<br/>
<a expr:href='"http://meneame.net/submit.php?url="
+ data:post.url + "&title=" +
data:post.title' target='_blank' title='Agregar a
Meneame'><img alt='Agregar a Meneame'
class='rsociales-sobre'
src='http://img193.imageshack.us/img193/3083/meneamehm7.gif'/></a>
<a expr:href='"http://www.technorati.com/faves?add="
+ data:post.url + "&title=" +
data:post.title' target='_blank' title='Agregar a
Technorati'><img alt='Agregar a Technorati'
class='rsociales-sobre'
src='http://img193.imageshack.us/img193/5606/technoratiiy1.gif'/></a>
<a expr:href='"http://bitacoras.com/votar/anotacion/externo/mini/"
+ data:post.url + "&title=" +
data:post.title' target='_blank' title='Añadir a
Bitácoras'><img class='rsociales-sobre'
src='http://img192.imageshack.us/img192/9247/bitacoras.png'/></a>
<a expr:href='"http://del.icio.us/post?url=" +
data:post.url + "&title=" +
data:post.title' target='_blank' title='Agregar a
Del.icio.us'><img alt='Agregar a Del.icio.us'
class='rsociales-sobre'
src='http://img171.imageshack.us/img171/9913/deliciogl4.gif'/></a>
<a expr:href='"http://digg.com/submit?phase=2&amp;url="
+ data:post.url + "&title=" +
data:post.title' target='_blank' title='Agregar a
DiggIt!'><img alt='Agregar a DiggIt!'
class='rsociales-sobre'
src='http://img171.imageshack.us/img171/8971/digg.png'/></a>
<a expr:href='"http://www.google.com/bookmarks/mark?op=edit&output=popup&bkmk="
+ data:post.url + "&title=" +
data:post.title' target='_blank' title='Agregar a
Google'><img alt='Agregar a Google'
class='rsociales-sobre'
src='http://img171.imageshack.us/img171/9755/googleoq9.png'/></a>
<a expr:href='"http://reddit.com/submit?url=" +
data:post.url + "&title=" +
data:post.title' target='_blank' title='Agregar a
Reddit'><img alt='Agregar a Reddit'
class='rsociales-sobre'
src='http://img18.imageshack.us/img18/9558/redditse1.png'/></a>
<a
expr:href='"http://www.blinklist.com/index.php?Action=Blink/addblink.php&Description=&Url="
+ data:post.url + "&title=" +
data:post.title' target='_blank' title='Agregar a
Blinklist'><img alt='Agregar a Blinklist'
class='rsociales-sobre'
src='http://img2.imageshack.us/img2/556/blinklistspk5.png'/></a>
<a expr:href='"http://blogmarks.net/my/new.php?mini=1&simple=1&url="
+ data:post.url + "&title=" +
data:post.title' target='_blank' title='Agregar a
Blogmarks'><img alt='Agregar a Blogmarks'
class='rsociales-sobre'
src='http://img18.imageshack.us/img18/152/blogmarksus8.png'/></a>
<a expr:href='"http://www.facebook.com/share.php?u="
+ data:post.url + "&title=" +
data:post.title' target='_blank' title='Añadir a
Facebook'><img class='rsociales-sobre'
src='http://lh3.ggpht.com/_Go-jnwB2e7w/SaHSRY-AvsI/AAAAAAAABFw/SmkojETqA8U/facebook.png'/></a>
<a expr:href='"http://twitter.com/home?status="
+ data:post.url + "&title=" +
data:post.title' target='_blank' title='Twitter'><img
class='rsociales-sobre'
src='http://img210.imageshack.us/img210/3617/twitter.png'/></a>
<!--Marcadores sociales -->
Hacemos
vista previa para ver que todo esté en orden, y si así es guardamos los cambios.
Ahora tendrán los
Marcadores Sociales en Blogger al final de cada post, tal cual uso yo en los mios. El código suministrado es exactamente igual al que pueden ver en mi
Blog de Pruebas.
# 04 - Como poner un traductor. ... autor: (Tecnologia Diaria)
Este post lo creé con la intención de responder a muchas preguntas
que me llegan sobre un traductor para el blog (en este caso de Blogger),
no estoy seguro si el codigo se pueda insertar o no en WordPress (al
menos no con seguridad) ya que no uso WordPress, pero allí se los dejo.
En este enlace tienen como agregar un menú superior a su blog de blogger.
Lo primero que debemos hacer para añadir un traductor a tu blog
(Blogger) es ir a la sección de Diseño> Plantilla> Elementos de
Página. Luego en el sidebar (o donde deseen) dan clic en la opción
“Añadir un elemento de página”, a continuación se les mostrará un menú
con estas opciones:
Como en la imagen lo que debemos hacer es seleccionar la opción que
dice “HTML/Javascript”, luego aparecerán dos campos: Título y Contenido.
En cualquier caso los campos son:
Título:
Translate to your language
Contenido:
<form id="translateForm" action="http://www.worldlingo.com/S1790.5/translation" target="_blank">
<input value="ES" name="wl_srclang" type="hidden"/>
<select style="font-size: 100%; width: 160px;" name="wl_trglang">
<option value="EN"/>Spanish to English
<option value="FR"/>Spanish to French
<option value="ZH_CN"/>Spanish to Chinese (Simplified)
<option value="ZH_TW"/>Spanish to Chinese (Traditional)
<option value="NL"/>Spanish to Dutch
<option value="DE"/>Spanish to German
<option value="EL"/>Spanish to Greek
<option value="IT"/>Spanish to Italian
<option value="JA"/>Spanish to Japanese
<option value="KO"/>Spanish to Korean
<option value="PT"/>Spanish to Portuguese
<option value="RU"/>Spanish to Russian
<option value="AR"/>Spanish to Arabic
<option value="SV"/>Spanish to Swedish
</select>
<input value="http://www.aquivatublog.com" name="wl_url" type="hidden"/>
<input value="Go !" type="submit"/>
No olviden cambiar en ese código el texto que dice
http://www.aquivatublog.com
y reemplazarlo por la dirección de su blog. El campo de título ustedes
pueden cambiarlo por el que deseen. Incluso el texto que dice “
Go !”
que es el que será mostrado en el botón. Pueden ponerle “Translate”,
“Traducir”, etc. Una vez que copian esos dos códigos, guardan los
cambios y listo.
# 05 - Como hacer un favicon y agregarlo ... autor: (Vagabundia)
Se llama
Favicon (
Favorites icon),
a esa pequeña imagen que aparece en la barra de direcciones del
navegador, en los marcadores (favoritos) y en los títulos de las
páginas.
Para empezar, se necesita tener la imagen. Si bien algunos navegadores aceptan cualquier formato, otros sólo admiten el formato ICO (icono). Para crear el archivo podemos utilizar cualquier programa. Lo ideal, sería que contuviera dos imágenes, una de 32x32 y otra de 16x16. Si esto no es posible, deberíamos optar por la de 16x16, los resultados no será óptimos pero nada es perfecto.
Otra manera, la más simple (yo usé esta) es convertir una imagen en icono mediante algún servicio online como Chami que nos permite subir cualquier imagen desde la PC, sin limitaciones de tamaño o formato y crea los archivos necesarios.
Una vez que tenemos el archivo (que deberemos llamar favicon.ico) deberemos subirlo a la web. Esto puede ser complicado ya que Blogger no admite este tipo de imágenes y tampoco lo hace la mayoría de los servicios gratuitos. Personalmente, usé Fileden, es el único que encontré. Si alguien sabe de otro, avise.
Finalmente, una vez subido el archivo ICO, tomamos nota de la dirección URL en donde se encuentra alojado y debemos ir a la plantilla de Blogger para agregar el código necesario en el encabezado de la plantilla, entre los tags <head> y </head>, antes del tag <title>. Una plantilla típica empezaría así:
<?xml version="1.0" ....... >
<!DOCTYPE html ....... >
<html ....... >
<head>
<b:include data='blog' name='all-head-content'/>
<link href='URL_icono' rel='shortcut icon' type='image/x-icon'/>
<link href='URL_icono' rel='icon' type='image/x-icon'/>
<title><data:blog.pageTitle/></title>
Debido a una limitación de Internet Explorer, ambas instrucciones son necesaria, una se usa para los favoritos y la otra para la barra de direcciones.
Una vez hecho esto, guardamos la plantilla y listo.
NOTA: acuérdense de forzar la recarga de la página (Ctrl + F5) y, si es necesario, borren los temporales de internet para evitar que se siga leyendo desde la caché.
# 06 - Como poner un caja faviconera ... autor: (Oloblogger)
Parece que hay un movimiento bloguero relacionado con los faviconos, que se está extendiendo cual mancha de aceite: la faviconera.
La
idea consiste en reservar un espacio en tu blog, para poner en él los
faviconos de una serie de webs, incluyendo en la imagen un enlace a las
mismas. La finalidad es diversa: promoción ajena, mini blogroll,
intercambio de enlaces, darse a conocer, ingresos mediante alquiler de
los espacios...
El caso es que sea para lo que fuere, resulta una
buena idea para incluir muchos enlaces en poco espacio y con una
estética que me gusta.
Montar uno de estos espacios es sencillo, pero si no te ves capaz, sólo tienes que añadir un
elemento HTML en tu barra lateral con el siguiente esquema y la faviconera se adaptará al ancho disponible:
<style type="text/css">
#faviconera {
text-align:center;
margin:10px auto 10px auto;
}
#faviconera .contimg img {
padding:1px 1px 1px 1px;
border:1px solid #000000;
}
#faviconera .contimg a:hover img{
border:1px solid #ffffff;
}
</style>
<div id="faviconera">
<div class="contimg">
FAVICONERA
<br/>
<a href="URL_ENLACE1"><img src="URL_FAVICON1" title="ETIQUETA1"/></a>
<a href="URL_ENLACE2"><img src="URL_FAVICON2" title="ETIQUETA2"/></a>
<a href="URL_ENLACE3"><img src="URL_FAVICON3" title="ETIQUETA3"/></a>
<a href="javascript:void(0);"><img src="URL_IMAGEN_HUECO" title="Tu favicono aquí"/></a>
<br/>
</div>
</div>
Una línea como la marcada en verde por cada casillero con enlace y favicono.
Una línea como la marcada en gris, por cada casillero sin enlace.
URL_ENLACEx: Dirección de la web X a enlazar
URL_FAVICONx: Dirección de la imagen (favicono) de la web X
ETIQUETAx: Texto que describe el nombre de la web al pasar el puntero por encima del icono
URL_IMAGEN_HUECO: Imagen a mostrar cuando no hay todavía ninguna web.
Quizás prefieras hacer esto mismo pero en vertical. En ese caso, la parte de CSS habría que cambiarla por el siguiente:
<style type="text/css">
#faviconera {
width:20px;
text-align:center;
margin:10px auto 10px auto;
}
#faviconera .contimg img {
padding:1px 1px 1px 1px;
border:1px solid #000000;
display:block;
}
#faviconera .contimg a:hover img{
border-left:2px solid #000000;
border-right:2px solid #000000;
}
</style>
Variantes:
Se puede incluir la parte de CSS en la plantilla, antes del ]
]></b:skin>, pero en ese caso habría que hacerlo eliminando
<style type="text/css"> y
<style>
También podemos con ambas versiones, crear un elemento fijo en cualquier parte del blog. Para ello añadimos en la clase
#faviconera las líneas...
position:absolute;
top:300px;
left:30px;
...con
los valores de pixels que necesitemos. Esto tiene un problema y es que
con distintas resoluciones, el lugar dónde aparece irá cambiando en
relación con el resto del diseño. Pero eso ya es para otro post...
# 07 - Como poner banner 125 x 125 para publicidad ... autor: (Blog and Web)
os banner de 125×125
pixeles se estan tornando en los favoritos de los bloggers y también
son muy usuales en los sitios web convencionales. De acuerdo al sistema
(CMS) que se use para manejar un sitio, pueden existir complementos para
administrar este tipo de publicidad de forma casi automática, pero la
forma manual con html y css se aplica en cualquiera.
Aquí pongo un sencillo tutorial de como poner banners de 125×125 en x número de columnas para gestionarlos manualmente.
Estructura en HTML
Lo primero será crear la estructura html, hay varias posibilidades,
en este caso serán elementos de lista. La estructura para 4 banners
quedaría así:
<div id="banners125">
<h2>Patrocinadores</h2>
<ul>
<li>
<a href="http://btemplates.com" title=""><img src="images/btemplates.jpg" alt=""/></a>
</li>
<li>
<a href="http://weba20.com" title=""><img src="images/weba20.png" alt=""/></a>
</li>
<li>
<a href="http://forosdelblog.com" title=""><img src="images/forosdelblog.png" alt=""/></a>
</li>
<li>
<a href="http://serturista.com" title=""><img src="images/serturista.png" alt=""/></a>
</li>
<!-- Para agregar otro banner puedes usar el siguiente código:
<li>
<a href="http://tusitio.com/" title="descripcion"><img src="http://tusitio.com/imagen.png" alt="descripcion"/></a>
</li>
Termina código -->
</ul>
</div>
Solo hay que colocar las URLs de los sitios, las URLs de las imágenes
y las descripciones (en alt y title). También ahí mismo esta comentado
el código que puede usarse como guía para agregar más banners.
En
WordPress esta estructura se coloca generalmente
en el archivo sidebar.php y las imágenes pueden hospedarse directamente
en el servidor. En
Blogger el código se coloca justo abajo de:
<div id='sidebar-wrapper'>
Y se pueden
alojar las imágenes en el mismo Blogger.
Estilos CSS
Para mostrar adecuadamente los banners es necesario dar los estilo y
definir así los margenes, flotación, etc. Los siguientes estilos
permiten mostrar los banners en 2 columnas si el espacio es suficiente,
pero también funcionan si solo hay espacio solo para 1 banner o para más
de 2 sin hacer cambio alguno en el código.
/* Banners 125x125 */
#banners125 {
margin: 10px 0;
width:100%;
}
#banners125 ul {
padding:0;
margin:0;
list-style-type:none;
}
#banners125 ul li {
float: left;
margin:10px 0 0 10px;
display: inline;
}
#banners125 img {
display: block;
}
Hay que tener en cuenta que el diseño donde se use puede tener
estilos que interfieran con estos o que no se ajusten perfectamente a
él, para ello hay que hacer modificaciones en este código css.
En
WordPress estos estilos se pueden agregar al final del archivo style.css y en
Blogger justo antes de:
]]></b:skin>
Demostración
Esta estructura es la que uso en
Blog and Web para mostrar los banners en 2 columnas y en
Foros del Blog para
5 columnas (ahora solo tengo 3 ocupadas). Cualquier comentario o
corrección se lo agradezco en este post y dudas en nuestro
foro.

Escrito por Francisco Oliveros
Soy un gran aficionado del diseño y de todo lo que el código
puede comunicar. Ingeniero mecánico por profesión, pero dedicado al
desarrollo web a tiempo completo.
Blog /
Twitter
# 08 - Como indexar tu blog a buscadores para promocion web. ... autor :(Nada Mas Personal)
La promoción y el posicionamiento es muy importante a la hora de hacerte
más popular y más conocido en la web, tambien sirve para que tu
contenido llegue a todas partes del mundo simplemente apariciendo en los
primeros lugares de los buscadores más importantes.
(1) INDEXAR EN BUSCADORES
Los
buscadores son muy importantes, ya que aparecer en los primeros lugares
de éstos te va a servir para que tu contenido sea visto en todos lados.
INDEXAR A GOOGLE:

Luego
una forma de ayudar a indexar tu blog es diciendo que y cuantas páginas
tenemos, para eso debemos enviar un sitemap, para ello entrá a
Google Sitemap y sigue los pasos que te indiquen, además aquí tendrás estadísticas y demás.
Cargar tus Sitemap, probá lo siguiente: en el menú haces click en "enviar sitemap" y ponés :
atom.xml y lo envias tambien podés probar con
feeds/post/default y para enviar más de 100 páginas poné
atom.xml?redirect=false&start-index=1&max-result=100.
INDEXAR A YAHOO:

Es muy similar a como indexaste en google, agregar a
yahoo!.
Luego para indexar tu web o blog indexas tus páginas o feeds de la misma manera que para google.
INDEXAR A BING:

Debes entrar con tu cuenta de
hotmail, luego le das click a submit. Seguro vas a tener que poner un metatag entre las etiquetas head y /head.

Primero debes preparar tu sitemap.
SITEMAP:
http://www.la URL de su sitemap aquí.xml
La ubicación del sitemap debe ser la URL completa del sitemap.
O bien también puede enviar su sitemap a través de la ping-URL:
http://submissions.ask.com/ping?sitemap=http%3A//www.la URL de su sitemap aquí.xml
INDEXAR A DMOZ:

No es tan sencillo indexar tu sitio en
dmoz .
Este
buscador, de los más respetados, es actualizado y revisado por
personas, no por máquinas y si tu sitio no cumple con alguna de las
condiciones es eliminada automaticamente.
Además debes elegir correctamente la categoria donde vas a sugerir tu url: http://www.dmoz.org/World/Español/add.html.
BUSCADORES & DIRECTORIOS:
Google -
Yahoo! -
Bing -
Ask -
Dmoz -
Altavista -
Msn -
Hispavista -
Lycos -
Trovator -
Directorio de webs y blogs -
Direarg -
Tooodo! -
Sitiopedia
(2) CONTENIDO ORIGINAL
El
contenido de tu web es de suma importancia, por eso es un requisito
básico tener un buen contenido original, esto te permitirá sin dudas
escalar solo en los buscadores, porque vas a atraer más visitas y esta
la posibilidad de que tus visitantes vuelvan al ver que escribes cosas
muy buenas.
Al esmerarte
en escribir los enlaces llegan solos y como consecuencia irás
posicionandote en los mejores puestos y popularizando tu sitio.
(3) REDES SOCIALES & FOROS
Participa
en las redes sociales y foros como forma de promoción, esta es una
buena forma para posicionarte y hacer tu blog conocido. Es sabido que en
las redes sociales y foros participan muchas personas y esto puede
convenirte.
(4) DIRECTORIOS PARA UN BLOG
Esta
sería una segunda parte de redes sociales, pero a diferencia de alguna
de las redes sociales mencionadas en esta sección de directorios podés
dejar tu feed y las actualizaciones de tu blog aparecerán solas,
librandote de algo menos. Otros directorios o sitios que son de noticias
por lo que pudes subir tus post como noticias y serán leídas por muchas
personas lo que puede aumentar tus visitas.
(5) IMPRESINDIBLES
Estos sitios son importantes para el posicionamiento, algunos sitios como Review me y Zync se fijan mucho en estos sitios para aceptarte.
Si querés escalar posiciones en buscadores y visitas, no podés dejar de seguir estos sitios como referencia.
(6) PARTICIPAR
Una
de las formas más sencillas pero muy efectiva es dejar un comentario a
los blogs que seguís y participar en ellos hacerte conocido. Siempre que
lo hagas deja el enlace del blog, para tener otro camino a otra futura
visita.
(7) TU FIRMA
Algo muy efectivo para atraer visitas es dejar en tu firma del correo electrónico( e-mail) la dirección de tu blog.
Piensa
lo siguiente, si el mail que envias es una cadena o se transforma en
una, tenés la posibilidad de que miles de personas accedan a tu pagina
web.
(8) CREA CONCURSOS
Lo
vi en varios blog muy populares, podés usar de publicidad las tan
concurridas redes sociales y foros, tambien porque no los mails.
Dependiendo
de la temática de tu blog puedes hacer concursos de diseño,
programación, sobre post más comentados,etc, y ofrecer dinero, cuentas
en rapidshare, etc. A cambio puedes pedir un enlace a tu blog o una
reseña del mismo, con esto puedes aumentar tu PageRank y aumentar tus
visitas.
(9) ENLACES DE CALIDAD
Esta
no es tarea sencilla, los enlaces de calidad son los que tienen PR alto
y son muy exclusivos a la hora de enlazarte. Me remito al punto (2), es la manera más sencila que se ocurre para conseguirlo.
(10) ESTRATEGIA DE LA RESEÑA.
Esta estrategia es muy usada en los blog populares como el de John Chow
en que pide que hagas una reseña de su blog a cambio él hará una de la
tuya, así tendrás miles de enlaces y la posibilidad de aumentar de PR.
En mi blog hice algo similar, se llama "Mostrame como sos" y en él te hago una reseña a cambio de un enlace o una reseña.
Todo es válido en este universo blogger, solo tenés que animarte y buscar las maneras de llegar a lo más alto.
# 09 - Como cambiar tu dominio a .com - .net - etc ... autor: (Quiero crear un Blog)
Si queremos que en la dirección de
nuestro blog de blogger deje de
aparecer .blogspot y que en su lugar aparezca nuestro propio dominio
con sólo .com, .net o .es .ar .org … aquí vamos a aprender cómo hacerlo.
Debemos matizar que
el hosting (alojamiento de los archivos que subimos a nuestro blog)
seguirá perteneciando a blogger, por lo que no tendremos que preocuparnos de ello y seguiremos contando con los 1024mg que nos ofrecen.
Esta guía viene motivada por las peticiones de varios usuarios para
aprender a comprar un dominio propio y porque un compañero cercano acaba
de iniciar un nueva página que como comprobaréis se va a llamar ¡Ay que
me parto! que tratará sobre
los mejores vídeos de Youtube . Aquí comienza la aventura:
1) Vamos a
Configuración y luego a
Publicación.

Deberemos clicar en “
Cambiar por: Dominio personalizado“.
2) Aparecemos en la siguiente pantalla:

En este paso
escribiremos el nombre del dominio que queremos comprar (la compra se hace mediante google gracias a godaddy.com) junto a su terminación:
.com .net .es .org… Una vez elegido pulsaremos sobre “
Comprobar disponibilidad“.
Para no estar probando mil veces la disponibilidad recomiendo haber
probado antes si están o no disponibles los nombres que deseas. Puedes
consultarlo gratuitamente en la página web de
1and1.es
3) Una vez elegido el nombre para nuestro dominio recibiremos esta confirmación:

El precio de los dominios es de 10$, al cambio unos 7€ actuales durante un año. Clicaremos en “
Proceder al registro“.
Podremos clicar en una opción para renovar automáticamente la compra
del dominio por otro año, sino te avisarán días antes cuando vaya a
finalizar.
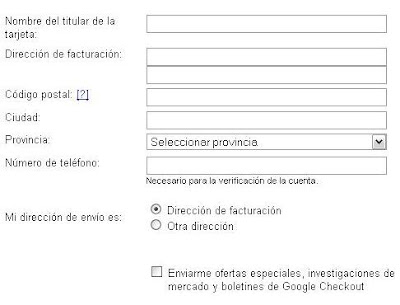
4) Aparecemos en la siguiente pantalla en la que deberemos rellenar todos nuestros datos:

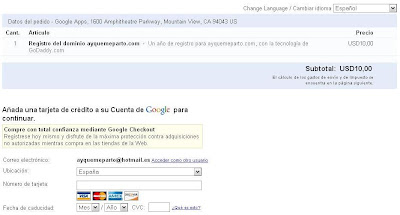
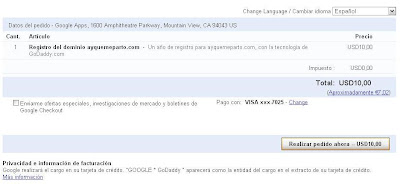
5) Una vez estén todos los datos completos, aparecemos en otra página para procedes al
pago por tarjeta de crédito:


6) Acabaremos en otra pantalla resumen para finalizar la comprar pulsando sobre “
Realizar pedido ahora — USD 10“

7) Una vez finalizada la compra aparecemos en nuestro panel de blogger y veremos que nos dice:

Deberemos clicar en la casilla que dice “
Redireccionar nombredetudominio.com a www.nombredetudominio.com“. Vemos que nos indican que
nuestros lectores que acuden a nuestra página acabada en .blogspot serán redireccionados a nuestro nuevo dominio, por tanto, cero problemas con nuestros lectores asiduos.
Guardaremos los cambios abajo (acuérdate de poner las letras de la imagen para verficiar que no eres un robot):

Se guardarán los cambios y ya está todo listo:
 En 2-3 días podremos pasar de nuestro panel de control a nuestro dominio .com sin problemas
En 2-3 días podremos pasar de nuestro panel de control a nuestro dominio .com sin problemas:
 # 10 - Como cambiar tu dominio GRATIS ... autor:(Minitutoriales)
Paso a paso, cómo publicar un blog de Blogger con un dominio .com.ar.
El proceso es largo y se necesita paciencia, pero no existen peligros
de ningún tipo: si algo sale mal, siempre podemos volver a nuestro
antiguo dominio ".blogspot.com" o intentarlo nuevamente. Siguiendo las
instrucciones al pie de la letra no tiene por qué haber problemas. Actualizado.
# 10 - Como cambiar tu dominio GRATIS ... autor:(Minitutoriales)
Paso a paso, cómo publicar un blog de Blogger con un dominio .com.ar.
El proceso es largo y se necesita paciencia, pero no existen peligros
de ningún tipo: si algo sale mal, siempre podemos volver a nuestro
antiguo dominio ".blogspot.com" o intentarlo nuevamente. Siguiendo las
instrucciones al pie de la letra no tiene por qué haber problemas. Actualizado.
NOTA DE VITAL IMPORTANCIA: Entre el 99% y el 101% de los problemas
que me piden resolver en los comentarios se deben a haber hecho mal los
pasos del tutorial. Solución: hacerlos bien.
Configuración de DNS
El
DNS es lo que hace posible que el usuario llegue a determinado dominio (no nos interesa ahora
cómo funciona).
Para obtener un DNS existen infinidad de alternativas, pero nos
concentraremos en una de las más simples y completas: el DNS que se
adquiere gratuitamente a través de CDmon.com.
1) Vamos a
CDmon y
creamos una cuenta.
Este es el servicio que nos prestará el DNS. Suponiendo que esta parte
está clara y que ya estamos registrados, comenzamos la tarea
inmediatamente, ya que es bastante larga:
2) En "Inicio del panel de control" (columna izquierda) buscamos la opción "
DNS Estático" y allí hacemos click, lo cual nos llevará a otra pantalla...
 3)
3) Buscamos el recuadro "Nuevo dominio en el servidor DNS" y escribimos el nombre de nuestro blog
incluyendo ".com.ar". Esta es la nueva dirección, la
URL/URI por la cual el usuario accederá de ahora en adelante al blog. Presionamos "
Añadir".
Esto no se puede cambiar luego, aunque siempre es posible borrar el
registro y comenzar de nuevo; es conveniente pensar el nombre que
queremos de antemano y asegurarnos de que está disponible en nic.ar (ver
más abajo).
 4)
4) Hecho lo anterior, accederemos a la página de configuración del nuevo dominio. Presionamos en el botón "
Redirección por URL", lo cual nos llevará al siguiente paso.
 5)
5) En el nuevo campo "Dirección URL", escribimos "
http://[miblog].blogspot.com" -sin las comillas, y con el nombre de tu blog en lugar de "[miblog]"-. Si tu blog redirige a blogspot.com
.ar
o similar (.mx, .es, etc.), no le hagas caso, usa sólo hasta el .com
como dice el comienzo de este párrafo. Esto sirve para que luego podamos
acceder escribiendo la dirección con o sin "www". Presionamos
"Guardar".
 6)
6) Obtendremos una pantalla de confirmación que dice "Redirección
por URL (apunta [miblog].blogspot.com)". Esto significa que todo está
bien. A continuación hacemos
click en el icono de la hoja de papel para
Crear un registro A (ver paso siguiente).
 7)
7) En la pantalla resultante escribimos "
www" -sin
comillas-. Esto es para que el usuario pueda acceder al blog tanto
escribiendo "www.miblog.com.ar" como "miblog.com.ar". Técnicamente,
"www." es un subdominio de nuestro dominio "miblog.com" y hacemos que
lleve hacia la misma página; los buscadores modernos, como Google,
indexan sólo uno de los dos y los tratan como a un sólo sitio (no habrá
contenidos duplicados).
 8)
8) Veremos que el subdominio figura como "por determinar". Para solucionarlo hacemos click en el
icono de las herramientas. Nos llevará al próximo paso:
9) Presionamos "Registro CNAME". Ya en la página siguiente, completamos el campo con "
ghs.google.com" -sin comillas- y presionamos "
Guardar".
Esto es lo que le indica a CDmon que el blog está alojado físicamente
en los servidores de Google/Blogger. Para nuestro blog de Blogger, no es
necesario modificar los otros sectores de esta pantalla.
 Actualización
Actualización
(se puede saltar este paso por ahora, pero habrá que volver aquí cuando más abajo veamos la configuración de Blogger)
Desde que Blogger implementó la nueva interfaz, deberemos crear un
registro CNAME adicional, que le permite a Google verificar que somos
dueños del dominio. Para ello, cuando más adelante estemos en la sección
de configuración de Blogger, haremos click en el enlace "
Instrucciones de configuración". En la página que nos muestra a continuación, elegiremos la opción "
On a subdomain (foo.example.com)"
y buscaremos los datos que nos ofrece para el nombre (n) y el destino
(d) del CNAME, que añadiremos a CDmon repitiendo los pasos 7, 8 y 9 así:
Click en el primer ícono de la hoja de papel para crear un registro A,
al que llamaremos como nos haya dicho Blogger (n). Luego de confirmarlo,
hacemos click en el ícono de las herramientas, luego en "Registro
CNAME" y completamos con el destino que nos proporcionó Blogger (d).
 10)
10) Ahora podemos configurar los
resultados no encontrados,
es decir, programar al DNS para que cuando un usuario intente acceder a
una entrada del blog que no existe, sea enviado a la página principal.
Para ello, hacemos click en el
icono de las herramientas
correspondiente y en la pantalla siguiente seleccionamos "principal".
"Guardar". Puede intentarse usar otra URL, por ejemplo, una "página de
error" personalizada, pero no he probado esto y no sé si funciona; no lo
recomiendo por ahora.
Eso es todo en cuanto a la configuración del DNS, pero no cierres la
ventana porque necesitaremos unos datos de CDmon para el siguiente
apartado. Por el momento e incluyendo la actualización entre los puntos 9
y 10, deberías tener una pantalla así:

Configuración del dominio .com.ar.
Este apartado es el que más nos hará sufrir (nadie dijo que iba a ser
fácil). Los trámites y burocracias de NIC Argentina llevan tiempo y
muchas veces parecen no tener sentido, así que a no desanimarse, ya que
por ahora y por poco tiempo el registro de dominios .com.ar es gratuito.
 1)
1) Vamos ahora a
NIC Argentina,
que se encarga de suministrar los nombres de dominio. En la página
principal completamos el campo con el nombre de nuestro blog y
presionamos "buscar". Si obtenemos una alerta "El dominio
[miblog].com.ar se encuentra disponible", hacemos click donde se nos
indica; caso contrario (significa que la URL ya está tomada), volvemos y
probamos con otro nombre hasta encontrar uno disponible.
2) Completamos todos los campos: escribimos nuevamente el nombre
del blog o el que encontramos disponible, escribimos nuestro email y
presionamos "continuar".
Probablemente debamos registrarnos en NIC antes de seguir; para ello
seleccionamos "nueva identidad" en la siguiente pantalla. Si ya figura
nuestro nombre en NIC, lo escribimos y presionamos "buscar". Aquí vamos a
suponer que ya estamos registrados.
3) Escribimos nuestro nombre
tal cual figura en la base de datos de NIC, incluyendo el uso correcto de mayúsculas, acentos y espacios. Presionamos "buscar".
 4)
4) En
el cuadro "Entidades detectadas" seleccionamos nuestro nombre y
presionamos "continuar" (si aún no aparece el nombre, vamos a
"reformular". Suponemos que todo salió bien). Repetimos lo mismo para el
diálogo "Seleccione la Persona Responsable" (mismo nombre - seleccionar
- continuar).
5) Como ya hemos configurado el DNS, haremos click en el botón "
delegar".
6) Esta es la parte más importante. Veremos un recuadro con varios campos para rellenar con los datos que sacaremos de
CDmon. Estos datos figuran en "
Gestionar DNS estático", en el recuadro "
Nombres de servidor (NS)", y son los siguientes:
-
-
-
Los traspasaremos a NIC como en la imagen siguiente; sin embargo, no es
necesario hacerlo en ése orden ni poner los tres, sino que basta con
sólo dos.

(Los números pueden cambiar con el tiempo, pero CDmon te dirá cuáles
debes usar en su panel de dominios estáticos.) Presionamos "
delegar".
7) Veremos el nombre "
10dencehispahard SL" y sin modificarlo presionamos "
buscar"
(este y los datos siguiente pertenecen a la entidad que nos presta el
DNS, y aparecen allí debido a las IPs que pusimos anteriormente).
8) En la pantalla siguiente, el campo "ISP detectados" mostrará dos nombres casi iguales.
Elegimos el primero (10dencehispahard SL -el que no tiene un punto al final-). "
Continuar".
9) aparecerá el nombre "
Josep Colominas", que
debe ser el responsable técnico de CDmon, y hacemos con éste como en los
dos pasos anteriores, es decir, buscar - seleccionar el primero -
continuar .
10) finalmente, aparecerá un resumen del trámite, incluyendo
nuestros datos en los dos primeros apartados: "Entidad registrante"
(quien es el que realizará todos los trámites necesarios) y "Entidad
Responsable" (que es a quien meterán preso si algo anda mal). En este
caso, ambos somos el mismo. NIC tiene un
glosario para consultar el significado de todas estas cosas.
Bajamos al pie de la página en cuestión, escribimos los caracteres en el
campo "Verificación de texto", tildamos la casilla haciendo de cuenta
que hemos leído todos las condiciones y presionamos "confirmar".
Veremos que nos han enviado un email, lo cual nos lleva a un apartado completamente distinto:
Cómo responder el email de NIC Argentina
Sugiero encarecidamente utilizar una cuenta de
GMail,
porque la mayoría de los otros correos agregan información y publicidad
al correo saliente, y nosotros debemos responder el mensaje tal cuál lo
hemos recibido. Esto es así porque nuestra respuesta será leída por un
robot, no por un ser humano, y no puede haber errores que hagan explotar
los servidores de NIC hasta que puedan actualizar sus equipos.
Procedo a explicar en pocos pasos cómo responder mediante GMail:
1) Suponiendo que hemos recibido el correo (del remitente
"asigdel", con el asunto "Registro y Delegación de [miblog].com.ar"),
bajamos hasta el pie del mismo y hacemos click en "responder".
 2)
2) Si aparecen pequeños iconos como en Word, presionamos el enlace que dice "
« Formato de texto".
Borraremos:
- las dos primeras líneas que están vacías en el cuerpo del mensaje.
- la línea "El xx/xx/xx, asigdel@nic.ar escribió:"
- las últimas dos líneas vacías, incluyendo el último ">".
debiendo quedar como en la figura 13. Lo enviamos y nos sentamos a
esperar. Podemos cerrar las ventas de GMail, CDmon y NIC. Ya no las
necesitaremos más.
El proceso por parte de NIC Argentina puede tardar entre 48 horas y una
semana. Durante todo este tiempo, nuestro blog sigue sano y salvo en su
dominio.blogspot.com, y de tanto en tanto recibiremos algunos mails de
NIC a los cuales no hay que hacerle demasiado caso, pero sí guardarlos
porque contienen información importante, pero
atención: si fallamos en responder el correo anterior, recibiremos un email que nos avisará que repitamos este último apartado.
Mientras tanto, podemos recorrer el resto de
minitutoriales, leer un poco, hacer click aquí y allá...
Haremos de cuenta que pasaron
al menos dos días e intentaremos dar fin a la tortura:
Configuración de Blogger
Importante: Esta parte puede ser un poco diferente ahora que
Blogger está cambiando su interfaz e infraestructura. Si el paso 1 no te
funciona, intenta con el 2.
1) Vamos a nuestro
Panel de Control de Blogger.
En el blog en cuestión, entramos a "Configuración" > "Básico". Bajo
el encabezado "Publicación", presionamos el enlace "Añadir un dominio
personalizado" y rellenamos el campo después de http:// con "
www.miblog.com.ar", y luego presionamos el botón "Guardar". Eso es todo.
No tildes la casilla "Redireccionar [miblog].com.ar a www.[miblog].com.ar".


Escribimos en la barra de dirección de nuestro navegador
"[miblog].com.ar", ¡sin los corchetes! (o "www.[miblog].com.ar",
cualquiera tiene que andar bien, con o sin "www"). Si nos da un error,
es porque NIC todavía está procesando la solicitud. Revertimos los
últimos cambios que hicimos en Blogger (hay una cruz en la esquina
superior derecha para eliminar el dominio personalizado) y lo
reintentamos más tarde.
No olvides que puede tardar 2 o 3 días en comenzar a funcionar.
Cuando nuestro blog esté funcionando correctamente, volvemos a minitutoriales y dejamos un comentario maravilloso.
2) Si Blogger te indica un error al intentar lo anterior, harás
lo siguiente: en la sección "Configuración › Básico", y bajo el
encabezado "Publicación", busca el enlace "Instrucciones de
configuración" y
regresa a la actualización
del punto 9) del principio de este tutorial. Una vez hecho lo que allí
se indica, regresa al panel de Blogger y presiona de nuevo el botón
"Guardar".
Importante
ATENCIÓN: la nueva interfaz de Blogger suele informar de un error
en el último paso. Las instrucciones que ofrece son claras, pero, por
las dudas, lo explico:
Hay que crear uno o más nuevos Registros A (ver
pasos 6, 7, 8 y 9
de la sección de CDmon de este tutorial). En lugar de "www", hay que
escribir el código proporcionado por Blogger; luego, elegir la opción
"Registro CNAME" y hacerlo apuntar a al destino que dice Blogger (ver
los pasos mencionados).
De acuerdo al tipo de error, los datos pueden ser como los siguientes:
Registro A (nombre):
- "www"
- "[un código muy largo terminado en].googlehosted.com"
- "google[un código corto].[tu dominio].com.ar"
- etc.
Tipo:
Apunta a (destino):
- "ghs.google.com"
- "google.com"
- etc.
Al final, debe quedarte esto en el panel de CDmon:

No puedo dar más detalles porque todos los errores reportados son
diferentes, pero es muy simple solucionarlo leyendo y entendiendo qué es
un Registro A (un subdominio).
Preguntas frecuentes (con respuestas y todo)
1)
¿Cambia algo en el blog además de su dirección? No, absolutamente nada. Seguirás publicando de la misma manera que siempre.
2)
¿Qué pasa si alguien intenta entrar al blog mediante la URL vieja (.blogspot.com)? Es redirigido automáticamente al .com.ar.
3)
Una vez que pasé el blog a .com.ar, ¿puedo volver a .blogspot? Sí, todas las veces que quieras.
4)
¿Cuántos dominios puedo registrar en NIC? Doscientos.
5)
¿Cuántos dominios puedo gestionar con CDmon? Ilimitados.
6)
¿Cuántos blogs puedo tener con mi cuenta de Blogger? Ilimitados.
7)
Soy malo en matemáticas. ¿Cuantos blogs de Blogger puedo tener con dominio .com.ar? 200.
8)
Cometí un error de tipeo al registrar mi dominio, ¿qué puedo hacer? Olvidarlo y registrar otro sin errores.
9)
Si el dominio que quiero ya está ocupado, ¿qué puedo hacer? Registrar otro distinto.
10)
¿Qué tan largo puede ser el nombre del dominio? 19 caracteres máximo (sin contar ".com.ar").
11)
Una vez que está todo andando, ¿cuánto dura el dominio? Un año, y se puede renovar infinitas veces (NIC te avisa por mail un mes antes del vencimiento).
# 11 - Como poner gadget con las entradas mas comentadas. ... autor: (Ciudad Blogger)
Este gadget ya tiene algo de tiempo
pero me lo han solicitado últimamente así que les diré cómo poner un
widget de los artículos más comentados, o sea las entradas más
populares.
Es un gadget que
funciona con las Pipes de Yahoo y lo que hace es identificar las
entradas que tienen más comentarios para mostrarlas en la sidebar.
Sólo entra a
Diseño > Elementos de la página > Añadir un gadget > HTML/Javascript y ahí pega esto:
<script type="text/javascript">
function pipeCallback(obj) {
document.write('<ol>');
var i;
for (i = 0; i < obj.count ; i++)
{
var href = "'" + obj.value.items[i].link + "'";
var item = "<li>" + "<a href=" + href + ">" + obj.value.items[i].title + "</a> </li>";
document.write(item);
}
document.write('</ol>');
}
</script>
<script
src="http://pipes.yahoo.com/pipes/pipe.run?_render=json&_callback=pipeCallback&
_id=e1f5a9b2248904d8b81f794c09353010&url=http%3A%2F%2Fnombre-de-mi-blog.blogspot.com&num=5" type="text/javascript"></script>
# 12 - Como poner... Leer mas en blogger ... autor: (Chica Blogger)
Hace tres meses veíamos la inyección de “sospechosos” códigos en las
pantillas de Blogger que nos hacían pensar la posibilidad de la
inclusión de “
leer más” por defecto. Hoy ya es posible,
y sin tener que añadir javascript o preocuparse por la velocidad de
carga del blog o el hosting del script *.js.
Se activa de dos maneras:
1) Cambiando al nuevo editor de texto enriquecido WYSIWYG, desde
Blogger in Draft
(Configuración / Básico / Configuración global / Editor actualizado), y
seleccionando el ícono “Insertar salto de línea” del editor.

2) Manualmente, y sin necesidad de ir a Blogger in Draft ni cambiar al editor actualizado:
Texto a mostrar<!-- more --> texto a ocultar
Adicionalmente, puedes cambiar el texto del enlace (por defecto “Más
información”) en en elemento de Entradas del blog, desde la Edición de
elementos.
Incorporando en plantillas antiguas
Si tienes una plantilla creada antes de junio, y no logras que se
corten las entradas, lo más probable es que a tu plantilla le haga falta
la siguiente pieza de código:
<b:if cond='data:post.hasJumpLink'>
<div class='jump-link'>
<a expr:href='data:post.url + "#more"'><data:post.jumpText/></a>
</div>
</b:if>
Añádela entre el cuerpo y el pie de las entradas (post-footer), como en la siguiente imagen:

Un poco de CSS para estilizar el enlace

Con CSS, puedes adornar en enlace “leer más” o agregar un botón. Por ejemplo:
.jump-link {
background: #FF0084;
padding: 1px 5px;
border: 1px solid #FF0000;
width: 70px;
}
.jump-link a {
color: #FFF;
text-decoration: none;
font-weight: bold;
}
.jump-link:hover {
background: #FF0050;
border: 1px solid #FF0000;
}
.jump-link a:hover{
}
Si quieres que el botón quede flotando a la derecha, puedes hacerlo con la propiedad “float:right”:
.jump-link {
float: right;
}
Y limpiando la flotación con HTML, pegando bajo el código que hace posible el corte de las entradas:
<div style='clear: both;'/>
# 13 - Como añadir imagen para el feed feedburner ... autor: (Escaparate de Rosa)
Si usas
FeedBurner como gestor de tus feeds puedes incluir en ellos una imagen en la parte superior.
En algunos casos he visto un logo del blog e incluso el botón de
creative commons, en mi caso yo he elegido mostrar el botón que FeedBurner proporciona y que muestra el número de suscritos al blog:
[1] Ingresamos a la página de nuestro feed en
FedBurner.
[2] Una vez dentro, pinchamos en la pestaña "
Optimize".
[3] En el menú de la izquierda pinchamos en "
Feed Image Burner".
Veremos entonces un formulario como este:
Completando el formulario
Image Source Escogemos "Specify custom image URL" para usar la imagen que nosotros decidamos.
Specify custom image URL Aquí debemos introducir la url de la imagen que vamos a mostrar.
Image Title Un título para nuestra imagen que se verá en lugar de esta si, por el motivo que sea, la imagen no apareciera.
Link Una dirección a donde apuntará la imagen.
[4] Terminados de completar los campos del formulario, pinchamos en "
Save".
Nota
Si vais a incluir el botón de suscritos como en mi caso, por supuesto que no debemos incluir todo el código del botón.
La url a introducir en "
Specify custom image URL" sería la parte que os muestro destacada en color naranja dentro del código del botón:
<p><a href="http://feeds.feedburner.com/blogspot/hnBy"><img src="http://feeds.feedburner.com/~fc/blogspot/hnBy?bg=009999&fg=444444&anim=0" height="26" width="88" style="border:0" alt="" /></a></p>
# 14 - Como hacer una copia de seguridad para el blog... autor: (Conecta Blog)

Es conveniente que realicemos una
Copia de Seguridad de nuestro Blog de forma que podamos Restaurarlo completamente si por algún motivo ha sido eliminado.
Independientemente de que Blogger permite ahora recuperar un blog que
tu mismo has borrado pueden existir otras razones para hacerlo y
adelantarse a cualquier problema que nos pueda dar el propio servicio de
Blogger. También os será útil en el caso de que haya sido el propio
servicio quien os lo ha eliminado por alguna razón, de ésta forma lo
podréis publicar nuevamente en la misma dirección (si está disponible) o
en una nueva.
Tan sólo se necesitan
3 sencillos pasos para tener una Copia de Seguridad de todo tu Blog guardada en tu PC.
Los pasos son los siguientes:
Paso 1. Descargar la plantilla:
Desde la pestaña Diseño -> Edición de HTML -> Descargar plantilla completa |  |
Paso 2. Copiar el código de todos tus widgets:
Abrir
cada widget o elemento añadido y copiar su contenido en un archivo txt
que guardaremos en la misma carpeta donde colocaremos todo lo relativo a
la Copia de Seguridad de nuestro Blog. |  |
Paso 3. Exportar Blog:
Desde la pestaña Configuración -> Exportar Blog.
Esto nos garantiza una copia de todas nuestras Entradas |  |
El proceso de Descarga de Plantilla y Exportar Blog se realiza en segundos.
Los pasos para la restauración son igualmente sencillos y se realizan
desde la misma pestaña que hemos usado para descargar tanto la plantilla
como las entradas del Blog.
Recomendación: Exportar de nuevo el Blog cada cierto tiempo para mantener actualizada la Copia de nuestras Entradas.
Consejo:
Tener una copia de la carpeta donde hemos guardado todo lo necesario
para restaurar nuestro Blog en un dispositivo externo o en una partición
para evitar la perdida de datos si nos surgen problemas y tenemos que
formatear.
Truco: Si guardas una copia en html
del Blog vas a poder visualizar (aunque haya sido borrado) el orden en
el que estaban publicados todos tus elementos. Haciendo esto dispondréis
además de una copia de las imágenes contenidas en la plantilla
directamente en vuestro PC. Lo haremos así: desde el navegador, click en
Archivo -> Guardar como... (antes de guardar elegir la opción:
Página Web Completa).
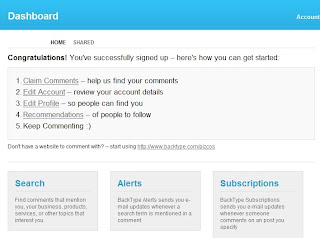
# 15 - Como saber si hablan de mi blog ... Widget... autor: (Humano Sin Sentido)
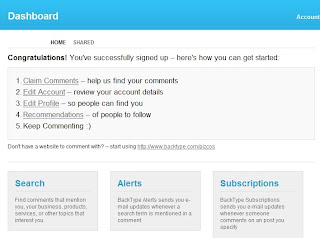
He descubierto
Backtype, un especie de buscador de palabras en los comentarios de blogs, redes sociales, etc.
Dándonos
de alta nos permite realizar búsquedas para saber que se dice de
nosotros en la red. Asimismo nos proporciona un feed con el resultado de
nuestra búsqueda.
Aprovechando ese feed podemos generar un widget que muestra lo que se dice de nosotros.

Veamos como lograrlo.
Una vez dados de alta, pulsamos sobre
Dashboard/Search

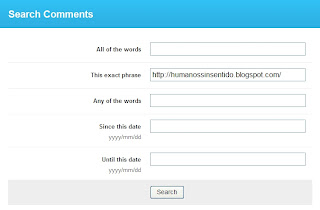
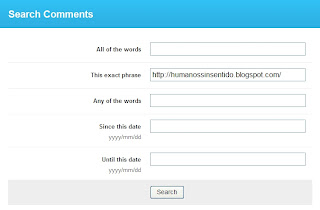
En la pantalla de
Search incluimos la url de nuestro blog

En la página de resultados es donde encontraremos el
feed que nos interesa
 # 16 - Monetiza tu blog... autor: (Nada Mas Personal)
# 16 - Monetiza tu blog... autor: (Nada Mas Personal)
Encontrar un sistema para monetizar tu blog y que te resulte , no es
fácil, por eso te muestro una lista de los sitios donde podés encontrar
lo que buscas.

Encontrar
un sistema óptimo que te guste y te de ganancias no es fácil, ya que
ninguno reune todas las condiciones esperadas, siempre le falta algo a
alguno. Por eso pongo una lista de los sitios comunes que un blogger usa
, creo que es mejor que descubran y exploren el funcionamiento sin mis
consejos o datos.
La Lista

- Adsense.: Todos conocen adsense, es del tipo de enlaces patrocinados, pago mínimo $100.

- Exponsor: Es del tipo de enlaces patrocinados y de compra venta de enlaces, el pago mínimo es 30 euros.

- Text Link Ads: Tipo compra-venta de enlaces, solicita pagerank, el pago mínimo 25 euros.

- Kontera.: Tipo publicidad contextual, pago por click, el pago mínimo es de 1oo euros.

- Bidvertiser.: Tipo enlaces de texto en feeds y blogs, el pago mínimo es de 10 euros porpaypal. No se necesitan grandes requisitos.

- TTZ Media.:Sistema de afiliados, sistema de anuncion por generación de códigos y banners publicitarios .

- Review Me.: Sitio que conecta a anunciantes con publicidades, debes cubrir ciertos requisitos como PR, ranking de alexa, technorati, etc, una vez aceptado le ponés el precio que quieras a tus reviews.

- AdVolcano.:Tipo de anuncio similar a adsense.

- FeedBurner.: Ganá con tus RSS feeds. Ganacias por mil impresiones, paga por paypal el mínimo de $25 de cobro.

- Deal dot com.: Programa de afiliados de 2 niveles, debes conseguir afiliados, comision por ellos, paga por paypal. Ingreso mínimo de pago $20.

- Smowtion Media.: Sistema que paga por CPM,CPC, CPA, pago por paypal, el pago mínimo es de 100 euros.

- Coguan Adshare.:
Plataforma Adexchange en español que cuenta con sistema de anunciantes
online, podés gestionar campañas. Tipo Click, CPM, Pago por periodo,
transferencia bancaria, ingreso mínimo 100 euros.

- Mercadolibre.: Sistema que paga por registro, por comision y comision según el producto, el pago mínimo es de $40.

- BWin: Sistema que no tiene ingreso mínimo paga en euros

- Megamomentum. Red social enfocada al marketing en internet, cobras por usar una red social.

- Zync.: Compra y venta de reviews en español, debes tener ciertos requisitos para entrar, pago mínimo 50 euros

- Pago por Post.: Compra y venta de post patrocinados, del tipo de zync y review me.

- IntelliTxt. Publicidad contextual, es desarrollado por vibrant media, publicidad por palabras clave, ganancia por CPM y CPC, el ingreso mínimo para solicitar el pago es $50.

- TradeDoubler.: Debes tener ciertos requisitos para entrar paga con cheques, ingreso mínimo 50 euros.

- Infolinks.: Empresa de publicidad contextual, paga por cheques, el pago mínimo es de $100.

- InLinks.
Venta de enlaces por palabra clave,paga $10(dolares) por keyword,
ejemplo: 100 post a $ 10 son $1000 dolares por mes. Debes tener PR.

- Link Lift. Mercado de enlaces, aceptan sitios con pagerank, pago mínimo cuando pases los 30 euros.

- Ad Web Link. Genera
ingresos, colocando un codigo en tu página y este mostrara
anuncios(publicidad contextual), podés crear campañas, tambien para los
webmaster tenés campañas por click, impresiones y comision. Pago por
paypal. Ingreso mínimo de pago $100.

- Hotwords.: publicidad contextual, compatible con adsense, pago mínimo $100.

- Picad media.: Es un sitio diferente, pone anuncios en las imagenes de nuestro sitio mediante un código de JavaScrip. El pago mínimo es de $50.

- ADPV. Gestionador de publicidad tipo coguan adshare, el ingreso mínimo para solicitar el pago es de 50 euros.

- Ad Brite.: banners, videos, links... complementa con adsense, pago mínimo $20 .

- Back Links. Genera ingresos por la venta de enlaces de texto, el pago es según tu PageRank.

- Bin- Layer. Empresa que trabaja con popup y layer, paga por paypal o deposito cuando alcances un mínimo de 15 euros.

- Zango.
: Deben instalar un programa para ver su página en cuestión, deben
cumplir ciertos requisitos para ser aceptado, no tiene pago mínimo.

- CPA Lead.: Compite con Zango, paga por paypal a fin de mes.

- Impresiones Web. Sistema de publicidad en español, solo permiten sitios .com , .net, etc. el ingreso mínimo es de $100.

- Oxado. Anuncios contextuales, el sistema es pago por click, paga por paypal cuando llegues a 100 euros.

- CPX Interactive. Compania de CPM, paga por paypal cuando llegues a $50.

- Mooxar. Paga por CPM, paga por paypal cuando llegues a $50.

- Advertising. Tipo Click y CPM, transferencia bancaria, mínimo 50 euros.

- ComClick. Tipo Click y CPM, transferencia bancaria, ingreso mínimo 75 euros.

- ExoClick.: Empresa de PPC, paga por paypal cuando llegues a 10 euros y por cheque cuando llegues a 200 euros.

- Hispanoclick.: Tipos de ingresos por CPM, transferencia bancaria, paypal, gran rentabilidad, pago mínimo cuando llegues a $50.

- Adjal: Plataforma de afiliacion, paga por CPC, CDC, formulario, venta, el pago mínimo es de : $5 euros.

- Aedgency: CPC, Formulario, Venta, no paga por paypal, pago minimo 50 euros.

- Affiliate Future: CPC, Formulario, Venta, pago minimo de 40 euros.

- e Dintorni: PPC, no tiene paypal, ingreso mínimo 1 euro.

- Widget Bucks: Se complementa con adsense, enlace de acuerdo a tu contenido, pago mínimo $ 50

- Performancing Ads: complentaria con adsense , sin ingreso mínimo.

- Chitika: Publicidad de acuerdo a tu contenido y palabras clave. Pago mínimo $ 20

- Adjix: Enfocado en monetizar tus links de twitter, publicidad según contenido, pago mínimo $10.

- Miva: Se complementa con adsense, pago mínimo 10 euros.

- Ad Prox.: Empresa de CPM, no paga por paypal, el mínimo es de 100 euros.

- Teliad. : Se define como "el mercado para los enlaces de texto",paga por paypal, cheque. Paga en relación a tu PageRank.

- LinkWorth: Tiene diversas formas de ganar dinero, tipo vender enlaces, el ingreso mínimo para un pago es de $100.

- Yes Advertising: Publicidad por Popup, paga por paypal.

- Vibrant Media: Enlaces de Texto, banners, in Text- links, por transferencia, ingreso mínimo de pago 250 euros.

- Linkicidad: Podés vender enlaces de texto, paypal y transferencia bancaria, ingreso mínimo de pago 50 euros.

- AffiliNet: Remuneraciones por Click, Formulario, Fijo, Porcentaje, 45 campañas disponibles, ingreso mínimo de pago 50 euros.

- Argonas: Cuenta con una red de canales donde el webmaster puede elegir el anunciante de acuerdo a su sitio, mínimo de pago 50 euros.

- Effiliation: Red de afiliados donde elegis tu anunciante, ingreso mínimo de pago 25 euros.

- Commission Junction: Red de publisher, cobras por comisiones por Click, registro o venta, CPM, Click, Doble Click, Formulario, Fijo, Porcentaje. Ingreso mínimo de pago 25 euros.

- NetAffiliation:
Permite rentabilizar mejor tu web, por medios de pago por CPM, Click,
Doble Click, Formulario, Fijo, Porcentaje, pago por paypal y
transferencia. Ingreso mínimo de pago 50 euros.

- Netfilia: Red de anuncios inteligentes, pago por CPM, Click, Formulario, Fijo ,Porcentaje. Pago por transferencia. Ingreso mínimo de pago 30 euros.

- Yahoo! Publisher Network: Similar a adsense, muestra publicidad de acuredo a tu contenido, el ingreso mínimo de pado es de $100.

- Value Click Media: Tipo anuncios, publicidad por banners,pop-unders y multimedia.

- Yakey: Podés hacer dinero con este sitio con un sistema de referidos.

- Clicksor: Publicidad contextual, PPC, paga por cheque o paypal, el ingreso mínimo para retirar es $50.

- RevenuePilot: Paga por rendimiento y por click, los afiliados reciben 60% de los anunciantes (ingresos).

- Nixxie: Utiliza tecnologia inteligente para colocar los anuncios correctos según página, tema y geografia.

- CBprosense: Sistema similar a adsense y yahoo YPN!.

- CrispAds: Publicidad según keywords, 70% de ganancias en anuncios gráficos.

- Q-Ads: Publicidad según keywords, podés monetizar tu RSS, paga mensualmente.

- Oridian: Sistema de publicidad global con formatos de anuncios en texto,etc.

- SponsoredReview:
Debes hacer un review o comentario hacerca de algún producto que te
recomienden, vos ponés el precio de tu review de $5 a $1000. Paga por
paypal.

- Burst Media: Ofrece 2 maneras para monetizar tu web: Burst Network que es CPM de alto pago y Burst Direct que es de alto rendimiento de calidad.

- Kanoodle: Sistema de pago por click para sus anunciantes.

- LinkShare: Sistema de afiliados, enlaces de texto, enlaces contextual, paga por deposito o cheque.

- AcceleratorMedia: Anuncios de tecnología, permite elegir la campaña de publicidad. Formatos: banner, popup, popunder, skyscrapers.

- Adagency1: Red de publicidad y venta de enlaces.

- PopupTraffic: Sistema de CPM de popup, $1,80 por cada 1000 visitantes, paga por paypal cuando llegues al mínimo de $25.

- Trival Fusion: Sistema de eCPM, paga por cheque cuando llegues a el mínimo de $50.

- TremorMedia: Sistema de CPM, compania de publicidad por video.

- Addynamix: Sistema CPM, CPC, varios formatos.
A mi manera de ver, cualquier sistema puede ser rentable, para mi el requisito más importante es tu
tráfico y tu popularidad,
es por eso que un sitio con muchas visitas y que interactua todo el
tiempo con el mismo, va a ser más probable que te genere más dinero que
el mejor sistema de pago y un sitio sin tantas visitas. Seguro puedo
equivocarme y estoy dispuesto a escuchar consejos de aquellas personas
con mucha más experiencia que yo.




![[Sin+nombre.jpg]](http://3.bp.blogspot.com/_Go-jnwB2e7w/SiRe-QjPayI/AAAAAAAAB10/xUgs-5dWLas/s1600/Sin%2Bnombre.jpg)










 No es tan sencillo indexar tu sitio en
No es tan sencillo indexar tu sitio en 









 1) Vamos ahora a
1) Vamos ahora a  4) En
el cuadro "Entidades detectadas" seleccionamos nuestro nombre y
presionamos "continuar" (si aún no aparece el nombre, vamos a
"reformular". Suponemos que todo salió bien). Repetimos lo mismo para el
diálogo "Seleccione la Persona Responsable" (mismo nombre - seleccionar
- continuar).
4) En
el cuadro "Entidades detectadas" seleccionamos nuestro nombre y
presionamos "continuar" (si aún no aparece el nombre, vamos a
"reformular". Suponemos que todo salió bien). Repetimos lo mismo para el
diálogo "Seleccione la Persona Responsable" (mismo nombre - seleccionar
- continuar).
 2) Si aparecen pequeños iconos como en Word, presionamos el enlace que dice "« Formato de texto".
2) Si aparecen pequeños iconos como en Word, presionamos el enlace que dice "« Formato de texto".